OWASP #6 Preventing Sensitive Data Exposure – Part 3
This is part 3 of Sensitive Data Exposure (keeping secrets, secret). If you missed part 1 or part 2 which deals with properly storing user credentials and securing data at rest, you can read them independently. In this final part, we’re going to look at securing sensitive data in transit.
Securing Data in Transit
In the early 2000’s, a crew of hackers led by Albert Gonzalez infiltrated TJX, the parent company of TJ Maxx among others, and siphoned off data on more than 40 million credit card transactions. TJX had sent their data on the open network, so that any party with access to the network had access to their trove of data in transit. Especially if you were a TJ Maxx shopper, you may remember this episode. (I talk more about the heist in the Lock Me Down podcast.)
There is no difference between this internal communication and your communication with your bank’s website. Sensitive data is being exchanged and securing it in transit is essential. Recognizing this, OWASP has combined insufficient Transport Layer Protection with Sensitive Data Exposure in its Top 10 vulnerabilities.
Transport Layer Protection (Data in Transit)
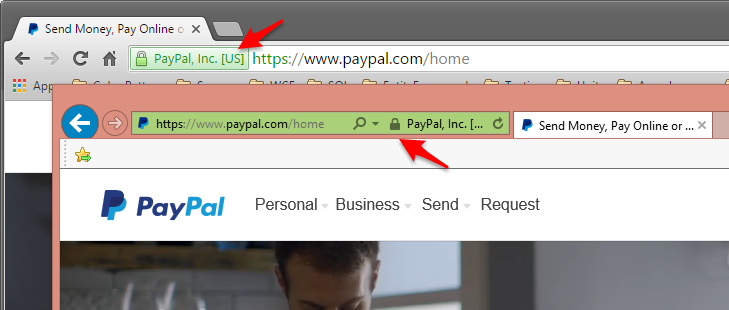
Part of website security is provided to us through TLS/SSL, more commonly referred to as HTTPS. When we have established a secure connection to a site through HTTPS we have grown accustomed to a visual indication in the browser such as the image below on Chrome and Internet Explorer.
HTTP and TLS vs SSL
HTTPS (Hypertext Transport Protocol Secure) establishes a secure bidirectional tunnel between two hosts to send arbitrary data. The Secure portion of HTTPS is provided over another protocol. We commonly read documentation about these security protocols as TLS, or sometimes SSL, or more often it’s TLS/SSL. Why does it have to be so confusing? Let me help clarify a few things.
SSL Becomes TLS
SSL (Secure Socket Layer) is a protocol originally designed and patented in the U.S. by Netscape. When the IETF (Internet Engineering Task Force) took over the continued development of SSL in 1996 they decided to rename it TLS (Transport Layer Security) to bypass some of the Netscape associations. TLS can represent not just an Internet based socket, but any bidirectional tunnel for arbitrary data. When the HTTP tunnel is over a TLS/SSL connection it is referred to as HTTPS.
Certificate Fundamentals
Establishing a valid, confidential and secure TLS/SSL tunnel over HTTP starts with what you have probably heard mentioned many times, an SSL certificate.
In short, certificates validate who people are talking to. We’re all aware of phishing scams that impersonate a trusted site, hoping that you will share your password, bank account number or other sensitive data. How can you confirm that you are sharing your personal information with the correct server?
Early in the handshake that goes on between the server and the client (e.g. browser), the server provides their certificate. But how valuable is it if you can’t validate their cert? Your browser or PC could come preloaded with a copy of every available website’s SSL certificate, but that’s inefficient on so many levels. Therefore, the chain of trust flows up to a higher authority, a Certificate Authority (CA) certificate.
How many times have you called a friend to see if they can recommend a service provider? They give you a contact and you hire that person. You trusted your friend, your friend trusted the service provider and in return you also trusted them. In a nutshell this is how the relationship between a CA certificate, server certificate and you the client works.
Instead of browsers or PCs coming preloaded with every server certificate, they come preloaded with a number of trusted CA certificates. Servers can prove their authenticity by providing evidence that a trusted CA will vouch for them. The certificate is signed with the private key of the CA (a key that only the CA would have in their possession) and can only be verified through the public key which is contained in the CA certificate installed by our browser or PC.
In addition, not only does the client (e.g. browser) need to verify the validity of the server certificate signature, it also must verify the server that provided the certificate. In other words, it must verify that a rogue server isn’t attempting to masquerade as a legit server.
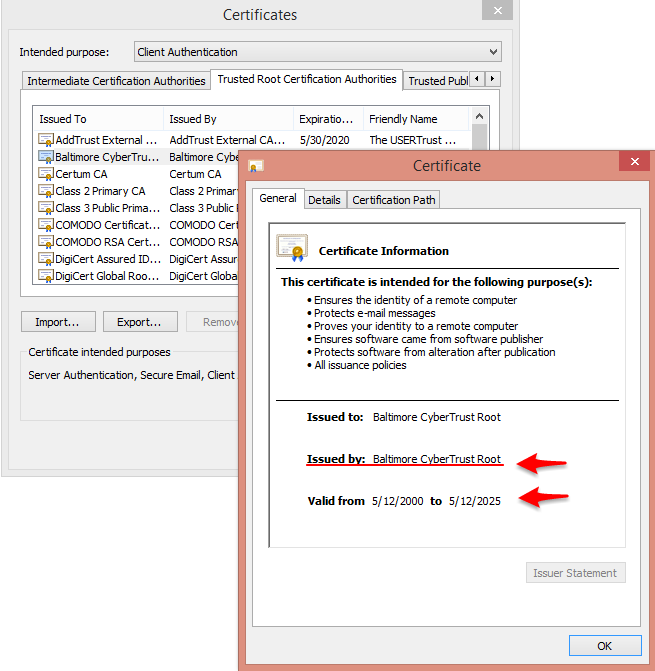
NOTE: In many if not most cases, Certificate Authorities are operating in a hierarchal capacity as a subordinate or intermediate certificate authority. In doing so, they will use a “root” certificate authority’s private key for signing certificates that are issued.
On a side note, it’s becoming easier to obtain SSL certificates. In late 2015, we saw the public launch of the new “Let’s Encrypt” site that provides free SSL certificates to anyone and everyone. Also, most modern host providers offer SSL certificates for ~$50 as well as the means to apply the certificate to the hosted web application/site. People can apply SSL certificates via most cloud providers such as Azure and AWS, as well as sites like Cloudflare which provide a form of SSL with little to no effort.
Integrity and Confidentiality
For most people, the sexiest component of TLS is encryption, but there are other key elements. In addition to validating the server’s identity, TLS/SSL uses a message authentication code (MAC) to confirm that the message you receive was not tampered with or changed.
Finally, details that allow for confidential communications between the browser and server are exchanged in the handshake, preventing unwanted parties from eavesdropping on conversations. Therefore, through the validity of a server, and the integrity and confidentiality of TLS / SSL, we can begin to secure data in transit. But like most complex structures, it is also easy to get it wrong.
Secure Configurations
When it comes to securing sensitive data in transit through SSL/TLS, it’s common to see SSL-related misconfigurations. Here are a few best practices and additional security elements that complement HTTPS communications to increase your site’s security.
Login Forms From the Top
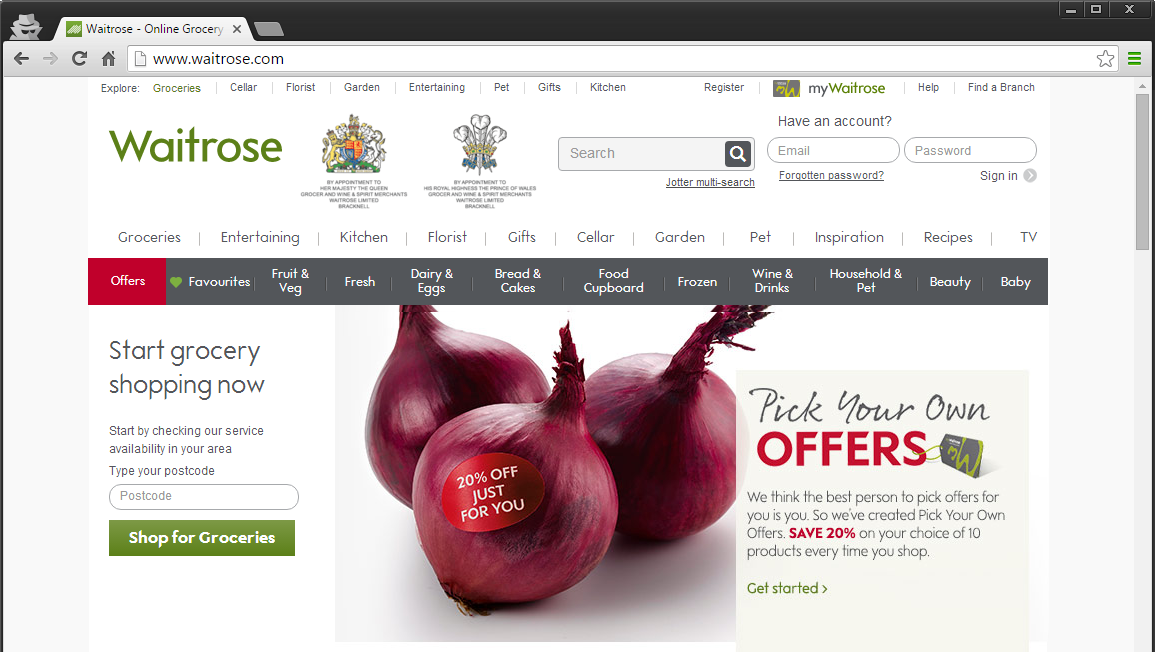
A common misconception is that as long as we post sensitive data over HTTPS, we have secured our data from prying eyes because we haven’t sent it in plain text. Pop quiz, what do the following sites have in common?
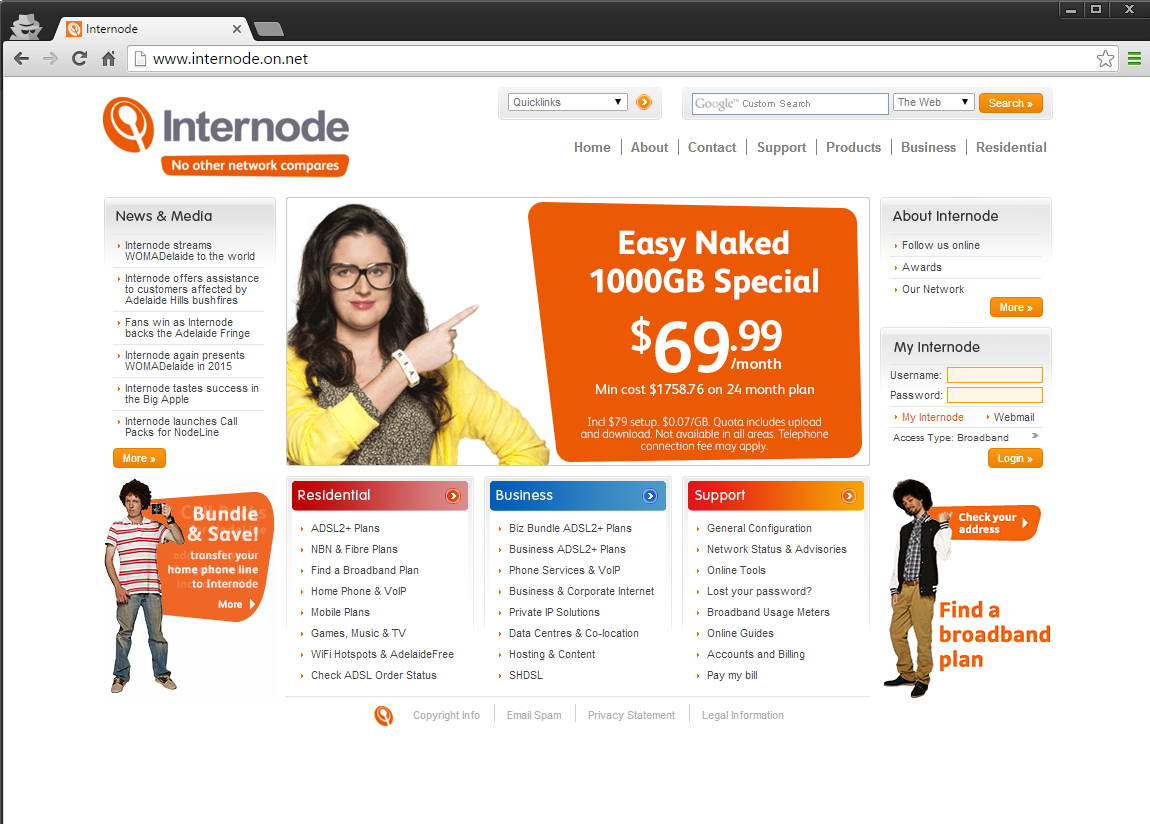
Or how about the broadband provider Internode.on.net
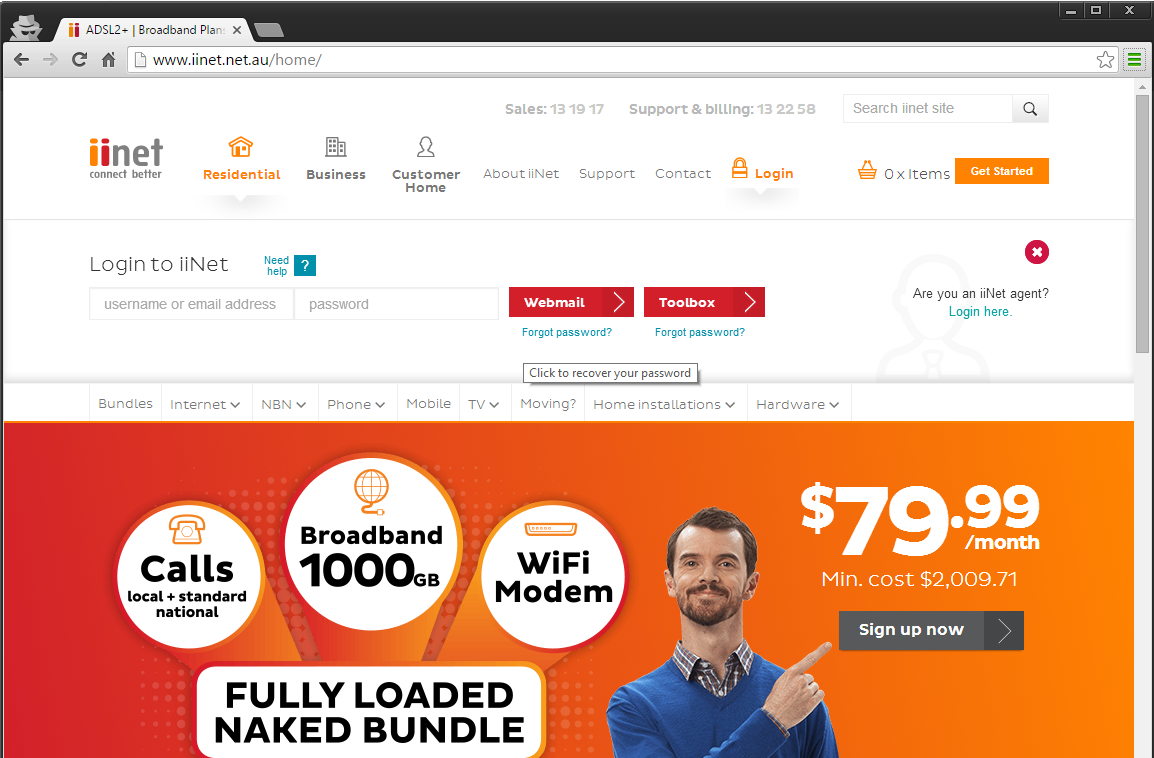
And finally another broadband provider IINET (must be a theme)
You might have gleaned where I was going with the question based on the sub title. Each of these sites has loaded heir login landing page over HTTP, with attempts to post the credentials over HTTPS. If you are unfamiliar with the severity of this problem and associated vulnerabilities, then you need to read my recently published Hacking an Insecure Login Form.
When communicating insecurely over HTTP, as when loading the login landing page, there is no guarantee that a third party hasn’t already carried out some malicious activity before submitting credentials over HTTPS. Check out the man-in-the middle attack in Hacking an Insecure Login Form, which shows how an insecure login form allowed an attacker to capture all submitted credentials even when posting the credentials over HTTPS.
Loading the login landing page over HTTPS will provide at least 2 major benefits.
- Provide data integrity and prevent a man-in-the-middle attack
- Confirm that the server we expect to be communicating with, is indeed who they claim to be.
Verifying the server’s certificate as well as their identity is part of the handshake when establishing a secure SSL/TLS tunnel. This hasn’t occurred when we are simply posting data over HTTPS. Therefore, when submitting our credentials over an insecure login, we have no confidence that we are even submitting them to the proper server.
The bottom line is, securing login forms begins well before posting the credentials. It begins with loading the login landing page over HTTPS.
Don’t Cross the Streams, Peter!
We agree that sensitive data in transit requires secure communications and in our case we are talking about establishing a SSL/TLS tunnel. A perfect example of sensitive data is authentication tokens and cookies or session information that is transmitted on all subsequent server calls after we have authenticated. Because of this, another misconfiguration is the concept of Mixed Mode, also referred to as Mixed Content. This is the problem of loading a page over HTTPS, while loading content within the page over HTTP.
For example, let’s look at the Apple Community Support site:
As the certificate information displayed above by Chrome, “this page includes other resources which are not secure”, and the screenshot below show, there are resources (png files) being loaded over HTTP while the page is being served over HTTPS:
Chrome and other browsers warn about mixed content because while attackers can make any number of mistakes and still succeed, all you have to do is make one security mistake to pwned. We talked about authentication tokens or cookies as examples of sensitive data that must be secured in transit. But while we load the page and 99.9% of all the resources over HTTPS, it’s that one resource that you missed and loaded over HTTP that opened the floodgates. Anyone listening in on the calls could steal your cookies that were transferred via HTTP.
Luckily, this problem is easily resolved–for the most part. The exception would be using external resources that you don’t control, such as a CDN that doesn’t provide an option to serve over HTTPS. But, you do have to use the tools available to track down and correct problems when resources are loaded over HTTP. Sites like JitBit as well as a ton of other tools and sites will crawl your site for pages that server mixed content. You can even use services like Report-uri.io to send CSP (content security policy) reports that show where mixed content resides. Furthermore, you don’t need a special site crawler to examine your content. It’s not magic, you can even do it with Fiddler.
It’s worth mentioning that Content Security Policies can help substantially to address mixed-content issues through the report-only header version. It allows us to proactively monitor for mixed content, or, through a strict approach, by forcing all content to be served over HTTPS: Content-Security-Policy: default-src https:;
Corral Your Cookies
Outside fixing mixed content issues, we can also put in a fail-over to secure our cookies when they are in jeopardy of being served over an insecure connection. In articles such as Preventing XSS in ASP.NET Made Easy and the video Secure Cookies in ASP.NET, I’ve written about using HTTP cookie flags such as the HTTPOnly flag. In short, we can keep our browser from serving up our sensitive cookies over an HTTP request by simply setting the HTTPOnly flag.
HTTP Header
Set-cookie: mycookie=value; path=/; HttpOnly
ASP.NET
var cookie = new CookieHeaderValue ("myapp", nvc)
{
//domain
//path
HttpOnly = true
};
var response = new HttpResponseMessage(HttpStatusCode.Ok);
response.Headers.AddCookies(new []{ cookie});
In addition, we can add a bonus HTTP cookie flag, the secure flag that will also instruct the browser that no unauthorized party can observe or have access to the cookie. A vast amount of application cookies are only of use to the server, we basically lock down the cookie from being accessible by anyone other than the server. Since we lose all control over the front-end once it leaves the server, any sensitive data transmitted in a cookie shouldn’t be available to the front-end application anyhow.
HTTP Header
Set-cookie: mycookie=value; path=/; HttpOnly secure
ASP.NET
var cookie = new CookieHeaderValue ("myapp", nvc)
{
//domain
//path
HttpOnly = true,
Secure = true
};
These two flags can add security safeguards for those times when someone left the gate open on the content being served up. While these are reactive measures, we can employ some broad proactive security measures that are directly related to SSL/TLS. We’ll start by looking at HTTP Strict Transport Security.
Train Your Browser with HTTP Strict Transport Security (HSTS)
Any time we load content over HTTP we run the risk of exposing our application to man-in-the-middle attacks by the sheer nature of communicating in plain text. The only true protection is to respond only to requests over HTTPS. Unfortunately, in the real world, requiring a user to redirect a request made over HTTP to HTTPS is a quick way to have users going somewhere else.
Because of the exposed nature of HTTP, tools such as SSLStrip can facilitate a man-in-the-middle attack by acting as a proxy between you and an endpoint that requires a secure connection. SSLStrip can satisfy the endpoint with a secure connection, while stripping out the secure portion and leaving you communicating with the proxy over HTTP. Communicating over HTTP instead of HTTPS isn’t always apparent even to a moderately aware user. The end result is you are sending sensitive data insecurely over HTTP to the proxy.
The first defense against this problem emerged in November 2012, when the IETF published the first draft of the HTTP Strict Transport Security. HSTS defines a mechanism for a site to declare to a user agent (UA) that it can only be communicated with over a secure connection.
Again, the problem stems from each request over HTTP being vulnerable to an MiTM attack. We need a way to inform the browser before the request is made that it must be made over HTTPS. Then the UA, (e.g. browser) could stop a insecure request being made over HTTP and instead issue it over the secure equivalent.
For example, we made a request to http://www.f-secure.com and can see that their response includes the HTTP response header:
After the initial request, F-Secure.com sends back a 307 internal redirect with the redirect URL of https://f-secure.com. After another round of redirects, we end up redirected to https://www.f-secure.com/en_US/wecome
We can now see the Strict-Transport-Security response header included with a (required) defined max-age. But it’s important to note that we only saw the HSTS response header after an initial secure tunnel had been established. This meets the HSTS spec which states:
An HTTP host declares itself an HSTS Host by issuing to UAs an HSTS Policy, which is represented by and conveyed via the Strict-Transport-Security HTTP response header field over secure transport (e.g., TLS).
In other words, an MiTM attack could intercept and hide from the intended UA a response over HTTP with a Strict-Transport-Security header, and they would be none the wiser. Instead, we want to issue a 307 internal redirect to the secure endpoint first and then provide the HSTS response header that would inform the UA to send all future insecure request to their secure equivalent. You will also notice the (required) max-age directive which informs the UA how long (in seconds) to honor the host as a HSTS host In this case, the max age of 186 days has been specified. We also can see the (optional) directive includeSubdomains, which covers any subdomains on this domain.
In contrast, we can see how Bell-Labs attempts incorrectly to implement the HSTS policy on their site. Here they provide the header over the original HTTP response.
How you decide to implement HSTS is obviously up to you and the framework or web server you are working under. Whether performing IIS URL rewrite rules or handling it in code such as an ASP.NET HTTP module is your choice. It’s out scope for this article.
With the HSTS policy that forces all requests to HTTPS, , we narrow the window of opportunity for a successful MiTM attack. The only opening is either under the initial HTTP request before the UA is informed of the HSTS policy by the server, or after the max-age expires.
NOTE: It’s also worth pointing out that Google just added a new Security panel to the developer tools in Chrome to help developers get SSL configuration correctly.
Bringing It All Home
When we’re talking about securing sensitive data in transit, or more specifically SSL/TLS, it’s important to know the basics of establishing a secure SSL/TLS tunnel for communications. However, like any complex system, knowing the pitfalls and misconfigurations to avoid is just as important. So a look back at some of the main points to remember when configuring your site for SSL are:
- Understand the significance of loading content over HTTP and the level of data exposure.
- Securing the sites login starts with ensuring that the login landing page is served over HTTPS
- Don’t mix TLS and non-TLS content together. Don’t load a page over SSL while loading page content (e.g. JavaScript, images, css) over HTTP.
- Use policies such as HTTP Strict Transport Security (HSTS) and Content Security Policies (CSP) to take proactive security measures for enforcing proper SSL coverage.
So there you have it. It’s a lot to bite off. But, in the end, OWASP’s #6 top risk about keeping secrets secret applies to multiple areas such as we saw in part 1 about the proper way to store user credentials and in part 2 regarding data at rest as well as today’s topic, data in transit.